メディアライブラリの入力項目【PDF, 他】

これまで WordPress の記事にメディアを挿入した場合の扱われ方を、画像・音声・動画で見てきました。今回は同じテーマで PDF とその他のメディアファイルの場合についておさらいしてみましょう。
まずは、これまでのまとめ記事を整理しておきますw
PDFの場合
試行で使う PDF ファイルは右図の通り、設定内容値は以下でも改めてまとめておきます。

- タイトル
- ホームページリニュから駆け足でWebディレクションのポイントを押さえてみる
- キャプション
- Webディレクションの要点整理をテーマにした社内勉強会用スライドです
- 説明
- ホームページのリニューアル案件を例に、納品までの流れとポイントをざっくりまとめてみました。
- 添付ファイルの表示設定: リンク先
- 添付ファイルのページ
PDF ではキャプションが付くとか代替テキストがセットされるとかではないので、[メディアを追加]ボタンで挿入した場合は a 要素がセットされるだけで、大きく変化するのは「添付ファイルの表示設定」の「リンク先」の選択によります。
まずは、[メディアを追加]ボタンで挿入される結果を「添付ファイルの表示設定」の「リンク先」ごとにまとめておきます。
<!-- 「リンク先: なし」の場合 -->
ホームページリニュから駆け足でWebディレクションのポイントを押さえてみる
<!-- 「リンク先: メディアファイル」の場合 -->
<a href="http://dev.wordpress.local/wp-content/uploads/2017/10/directionSummary.pdf">ホームページリニュから駆け足でWebディレクションのポイントを押さえてみる</a>
<!-- 「リンク先: 添付ファイルのページ」の場合 -->
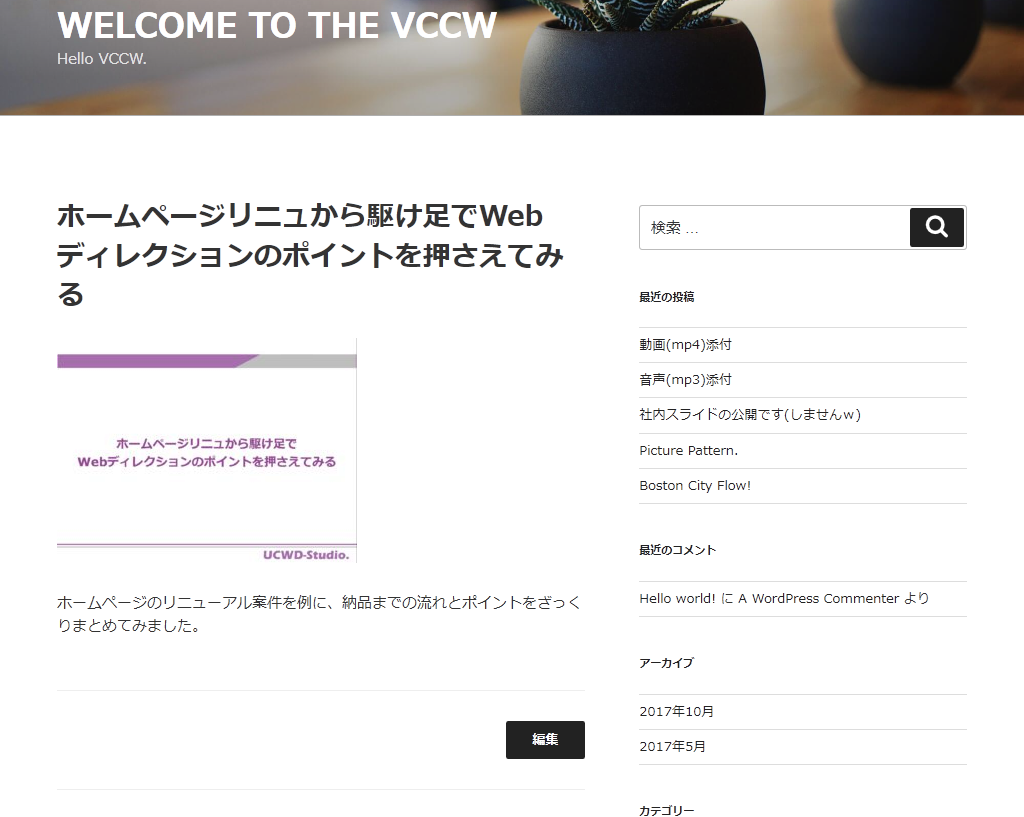
<a href="http://dev.wordpress.local/archives/13/directionsummary" rel="attachment wp-att-12">ホームページリニュから駆け足でWebディレクションのポイントを押さえてみる</a>PDF ファイルの添付ファイルのページは PDF ファイル1ページめのサムネイルがセットされます。以下にPDF ファイルの添付ファイルページの表示例を掲載しておきます(利用テーマ Twenty Seventeen の場合)。

メディアライブラリで設定した「タイトル」「説明」がそれぞれ、添付ファイルのページのタイトルと本文になるのは、これまでのケースと同様なのですが、「キャプション」が行方不明なんですよね……。
上図のように、キャプションどころか代替テキストもセットされません。この辺りはいずれ対応されるんですかねぇ? (試行は WordPress 4.8.2 にて)
あ、ちなみにサムネイルには、その PDF への直リンクが張られています。
その他のメディアファイルでは……
これまでに取り上げたメディアファイル以外の場合は、PDF ファイルの場合とほぼ準拠なのですが、添付ファイルのページにはサムネイルは挿入されず、単にメディアファイルへの直リンクのみとなります。