メディアライブラリの入力項目【音声・動画編】

前回に引き続き、WordPress のメディアライブラリではメディアファイルに「タイトル」や「キャプション」など設定できますが、それらが WordPress でどう利用されるかをおさらいしてみます。今回は音声・動画編。
音声ファイルや動画ファイルを WordPress あるいはメディアライブラリで利用したことのある人とそうでない人が極端そうなので、案外どうなるのか知らない人が多そうな気がします。自分はこうやって試してみるまで知らなかった方なのですがw
それでは実際に試してみましょう。
まずは音声ファイルの場合

試行で使う音声(MP3)ファイルは右図の通り、設定内容値は以下でも改めてまとめておきます。
- タイトル
- sample.mp3
- アーティスト
- Sample Creator
- アルバム
- N/A
- キャプション
- サンプルの音声に関するキャプションです
- 説明
- サンプル音声の説明です
- 添付ファイルの表示設定: 埋め込みまたはリンク
- メディアプレイヤーを埋め込む
音声(MP3)ファイルの場合は画像と違ってキャプションが付くとか代替テキストがセットされるとかではないので、[メディアを追加]ボタンで挿入した場合は、a 要素がセットされるかメディアプレイヤーを埋め込むための audio ショートコード がセットされるかのいずれかになります。
<!-- 埋め込みまたはリンク: メディアプレイヤーを埋め込む -->
[audio mp3="http://dev.wordpress.local/wp-content/uploads/2017/10/sample.mp3"][/audio]
<!-- 埋め込みまたはリンク: メディアファイルへのリンク -->
<a href="http://dev.wordpress.local/wp-content/uploads/2017/10/sample.mp3">sample.mp3</a>
<!-- 埋め込みまたはリンク: 添付ファイルページへのリンク -->
<a href="http://dev.wordpress.local/sample">sample.mp3</a>
さらっと書いてますけど、「埋め込みまたはリンク」の設定を「メディアプレイヤーを埋め込む」にしておくと、フロントエンドにプレイヤーを埋め込むことができます。

最近の WordPress は標準のままで音声プレイヤーを埋め込むことができるんですね(後述しますが、動画プレイヤーも埋め込むことができます)、便利!!
ちなみに「埋め込みまたはリンク」を「添付ファイルページへのリンク」に設定した場合のリンク先のページは以下のようになります(利用テーマ Twenty Seventeen の場合)。

なお、Audio ショートコード – WordPress Codex 日本語版によると、音声プレイヤーの対応ファイルは ‘mp3’, ‘m4a’, ‘ogg’, ‘wav’, ‘wma’ ということのようです。その他、ショートコードの設定次第でループや自動再生も可能です。
動画ファイルの場合
動画ファイルの場合も音声ファイルの場合とさほど変わりません。メディアライブラリで設定する項目が音声より減って、
- タイトル
- キャプション
- 説明
と3項目になるくらいで、音声ファイル添付と同様、[メディアを追加]ボタンで挿入した場合は、a 要素がセットされるかメディアプレイヤーを埋め込むための video ショートコード がセットされるかのいずれかになります。
<!-- 埋め込みまたはリンク: メディアプレーヤーを埋め込む -->
[video width="576" height="320" mp4="http://dev.wordpress.local/wp-content/uploads/2017/10/exampleMovie.mp4"][/video]
<!-- 埋め込みまたはリンク: メディアファイルへのリンク -->
<a href="http://dev.wordpress.local/wp-content/uploads/2017/10/exampleMovie.mp4">exampleMovie</a>
<!-- 埋め込みまたはリンク: 添付ファイルページへのリンク -->
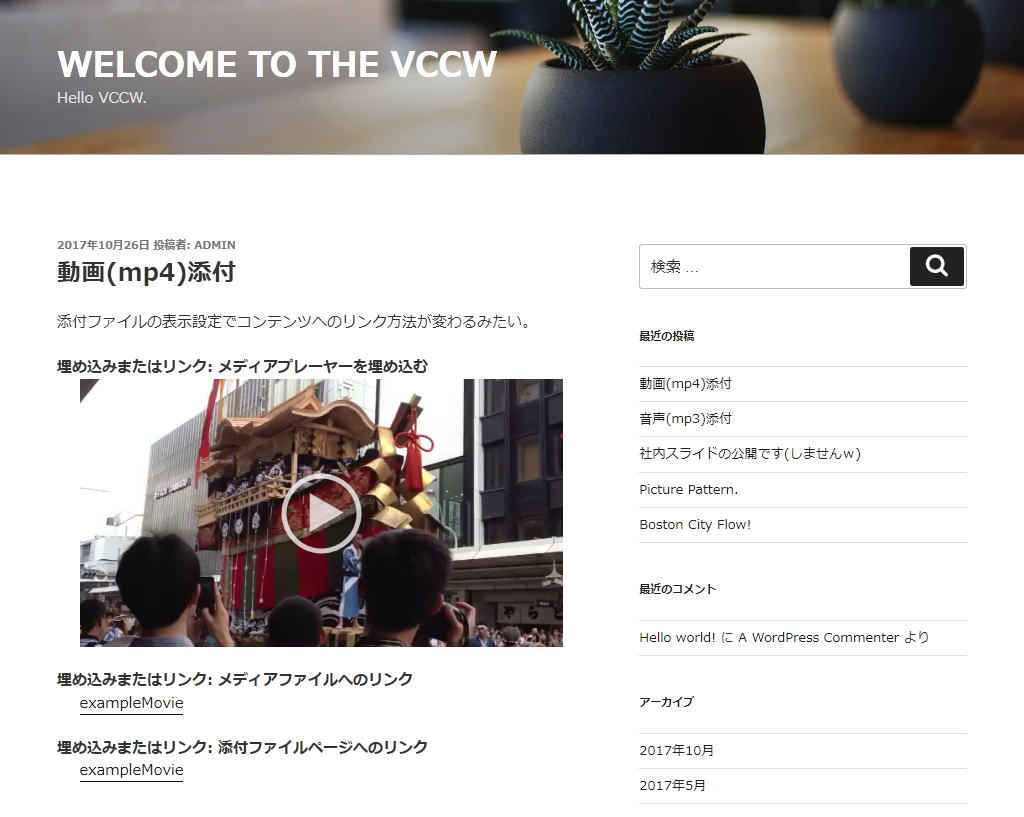
<a href="http://dev.wordpress.local/examplemovie">exampleMovie</a>挿入されるコードはこんな感じですね。フロントエンドでの表示は下図のようになります。

「添付ファイルのページ」では、動画の説明としてメディアライブラリの「説明」の項目が p 要素で表示されるのも同様です。また、Video ショートコード – WordPress Codex 日本語版 によるとプレイヤーの対応ファイルは ‘mp4’, ‘m4v’, ‘webm’, ‘ogv’, ‘wmv’, ‘flv’ となっているようです。