メディアライブラリの入力項目【画像編】

突然初歩的な確認事項になりますが、WordPress のメディアライブラリでは「タイトル」や「キャプション」など設定できますが、それらが WordPress でどう利用されるかをおさらいしてみます(このブログでは文中に画像をあまり使わないので、こういう機会でないと分かんないんですw)。今回は画像ファイルの場合。

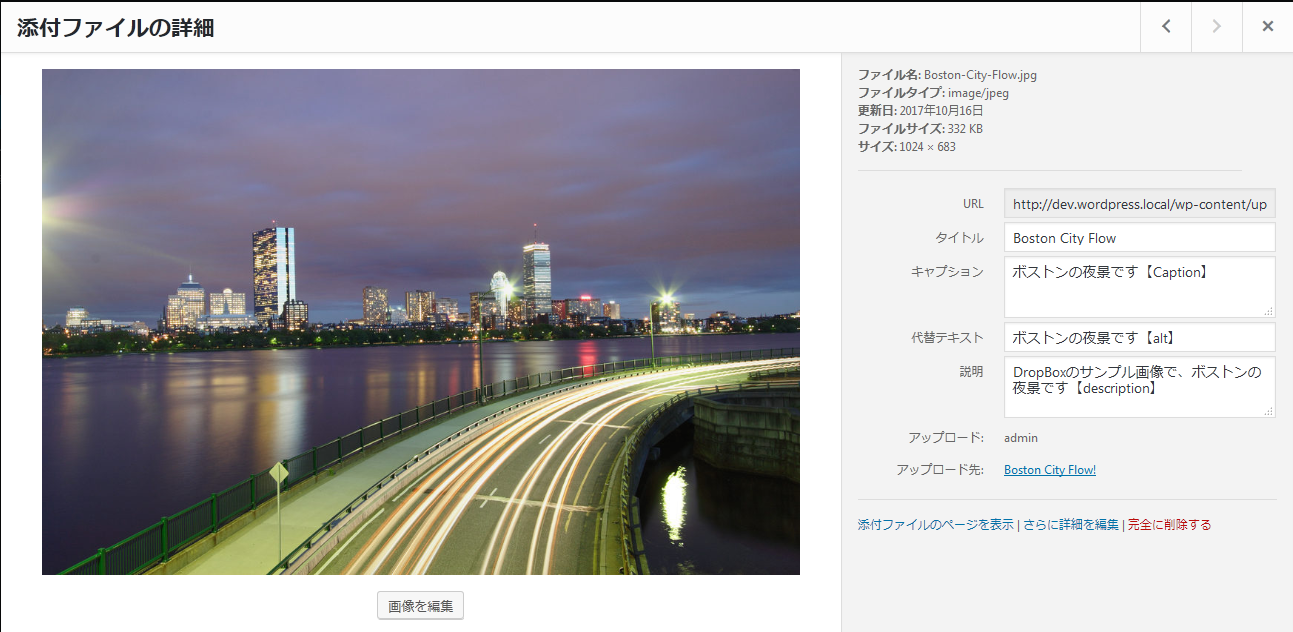
タイトル・キャプション・代替テキスト・説明、の項目(および、添付ファイルの表示設定の内のいくつかの項目)にはそれぞれ以下の通り設定しています。
- タイトル
- Boston City Flow
- キャプション
- ボストンの夜景です【Caption】
- 代替テキスト
- ボストンの夜景です【alt】
- 説明
- DropBoxのサンプル画像で、ボストンの夜景です【description】
- 添付ファイルの表示設定: 配置
- 中央
- 添付ファイルの表示設定: リンク先
- なし
タイトル、キャプション、代替テキスト、説明をすべてセットした状態で、記事編集画面の[メディアを追加]ボタンを利用すると以下のようにセットされます。
[caption id="attachment_6" align="aligncenter" width="525"]<img src="http://dev.wordpress.local/wp-content/uploads/2017/10/Boston-City-Flow-1024x683.jpg" alt="ボストンの夜景です【alt】" width="525" height="350" class="size-large wp-image-6" /> ボストンの夜景です【Caption】[/caption]キャプションは Caption ショートコード で挿入されます。ので、キャプションが未設定だと
<img src="http://dev.wordpress.local/wp-content/uploads/2017/10/Boston-City-Flow-1024x683.jpg" alt="ボストンの夜景です【alt】" width="525" height="350" class="aligncenter size-large wp-image-6" />のように、Caption ショートコード がない状態 img 要素だけで挿入されます。WordPress では行頭が文字列やインライン要素だった場合は p 要素で囲んで表示するようになっているので、フロントエンドでの表示される際には
<p><img src="http://dev.wordpress.local/wp-content/uploads/2017/10/Boston-City-Flow-1024x683.jpg" alt="ボストンの夜景です【alt】" width="525" height="350" class="aligncenter size-large wp-image-6" /></p>でレンダリングされます。
[メディアを追加]ボタンで挿入される HTML の段階で「キャプション」と「代替テキスト」は一目瞭然なのですが、では、「タイトル」と「説明」はどこで利用されるかと言うと、添付ファイルのページで利用されます。利用テーマが Twenty Seventeen では、

みたいになります。ちなみに、添付ファイルのページでも img 要素にも alt 属性で「代替テキスト」の内容がセットされます。