WordPressのカスタムメニュー再び
前回のWordPressのカスタムメニュー機能とそのあれこれに引き続き、今回も WordPress のカスタムメニューについてです。
前回はカスタムメニューを利用する際のハマりどころを中心にご紹介しましたが、今回はカスタムメニュー機能を調べてる内に「そういうこともできるのか」と見つけた情報とかを中心に紹介してみます。
WordPress は利用者が多くて CMS のシェアとしても大きいので、Google などで検索しても探してる情報にすぐ見つけられるのも大きいのですが、ある程度凝ったことをする必要があると WordPress関数 を利用することも多く、合わせて日本語版公式オンラインマニュアルでもある WordPress Codex 日本語版 で使いたい機能に関連する WordPress関数 を調べると更に新しい「そういう使い方もできるのか?!」って発見があって面白いですよね。
というところで。
カスタムメニューはメニュー項目の設定の自由度が高い
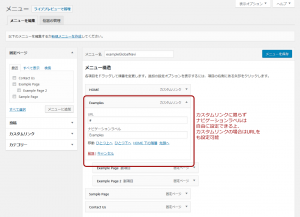
まず取り上げるのは、カスタムメニューの設定画面をポチポチと触っていると気づくことなのですが、前回も取り上げた通り、カスタムメニューはかなり自由なメニューの組み合わせを作ることができます。
メニュー項目は組み合わせだけでなく、固定ページ名を「トップページ」と名付けたページも、カスタムメニューの設定画面でメニューとして表示する項目名を「HOME」などに変更することもでき、「カスタムリンク」を利用することで、外部サイトの任意のページをカスタムメニューの項目に組み込むこともできます。
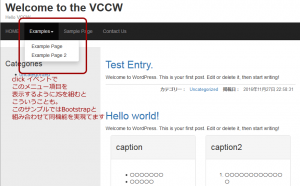
例えば「カスタムリンク」の URL を # を設定して、ページ内リンクをメニューを用意し、メニュー項目を親として子のメニュー項目を並べたカスタムメニューを用意した上で、親メニュー項目の要素を JavaScript の click イベント発動用に利用すれば、クリックで子メニュー項目をドロップダウンできる多階層メニューにすることもできます。
WordPressだけでも多階層メニューを表示する仕組みがあったような記憶がありますが、メニューの表現方法に選択肢を広げる方法として応用することができるでしょう。
ログインの有無やユーザ権限でカスタムメニューを切り替える
これは WordPress Codex 日本語版 の wp_nav_menu() で紹介されている情報なのですが、
- ログイン前・ログイン後、それぞれのカスタムメニューを作成
is_user_logged_in()で訪問者がログイン中か否かを判定して、どちらのカスタムメニューを表示するか処理を分岐させる
という方法で、カスタムメニューと is_user_logged_in() の組み合わせで、ログイン前・ログイン後のカスタムメニューの表示パターンを変えることができます。以下、wp_nav_menu() で紹介されてるサンプルコードの引用なのですが、具体的には
<?php
if ( is_user_logged_in() ) {
wp_nav_menu( array( 'theme_location' => 'logged-in-menu' ) );
} else {
wp_nav_menu( array( 'theme_location' => 'logged-out-menu' ) );
}
?>
で切替を実現できます。
これを応用すると、WordPress でログインユーザによる条件分岐 でも紹介した current_user_can() を利用して権限もしくは権限グループでも表示するカスタムメニューを切り替えることができるってことです。例えばこんな感じでしょうか。
<?php
if ( current_user_can('Administrator') ) {
wp_nav_menu( array( 'theme_location' => 'logged-admin-menu' ) );
}
elseif ( current_user_can('Editor') || current_user_can('Author')
|| current_user_can('Contributor') ) {
wp_nav_menu( array( 'theme_location' => 'logged-staff-menu' ) );
}
elseif ( current_user_can('Subscriber') ) {
wp_nav_menu( array( 'theme_location' => 'logged-in-menu' ) );
}
else {
wp_nav_menu( array( 'theme_location' => 'logged-out-menu' ) );
}
?>
こういう分岐が使えるってことは is_front_page() でフロントページか否かで表示するカスタムメニューの切替えをしたり、色々応用が効く使い方ができますね。