Redmine3.3で表示崩れする件で色々教えていただいた
仕事の管理に普段 Redmine を利用しているのですが、ちょっと時間に余裕があったので、先日 3.2.3 から 3.3.2 にアップグレードしました。Redmine 3.3.0 リリース – Redmine.JP の「影響の大きな変更」にもあるように、Redmine 3.3 系では
- 「新しいチケット」タブがデフォルトでは非表示
- プロジェクトメニューに"+"ボタンが追加
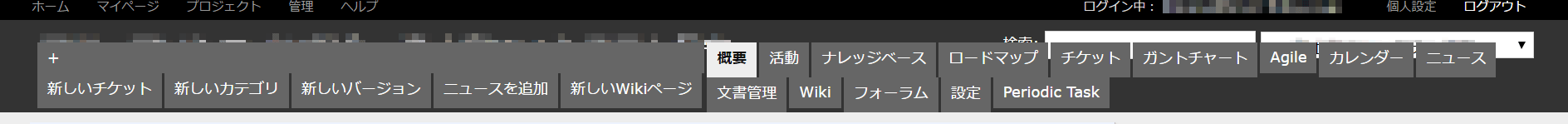
と UI の変更が発生していまして、アップグレードの場合ケースによって表示崩れが発生するみたいなんです。以下、報告をくれた方からのスクリーンショットですが、こんな感じになります。

バージョンアップ後のRedmine 3.3 の表示が崩れる、と思ったら再読み込みでなおる。
→つまりブラウザ側のキャッシュか。
Redmineのセッションクリアはやったと思うんだが、これはどうしようもないんかな— neta@とんこつしかたべない (@netazone) 2017年2月11日
ウチの Redmine の場合もリロードしてもらったら解決するようだったので、事前に「表示が崩れるようならリロードしてっ><。」って告知で済ませちゃったのですが、
ちょうど昨日、redmineのバージョンを3.3系に上げてハマってたw 情報入手が一歩遅かった… / Redmine 2.x→3.xへVerUpした時に画面レイアウトが崩れる症状に対する対応方法: プログラマの思索 https://t.co/rkbSXKZxWh
— 松岡 孝 (@matsuoka_UCWDjp) 2017年2月14日
このツイートをきっかけに、色々貴重な情報をいただいたのでまとめておこうと思います。
ウチの場合のように Redmine 3.x から 3.3 へアップグレードした場合は多分、ブラウザ側でリロードすると解消するようです。
これは Redmine 3.0.0 から Rails のバージョンが 4.2 へ移行した際に、CSS や JavaScript などの静的ファイルに付与されていた GET パラメータが付与されなくなったため、前バージョンの静的ファイルをブラウザ側がキャッシュとして持っていること(=そちらが表示に利用されている)が原因のようです。
@matsuoka_UCWDjp たぶんRails 3.2から4.2に移行したRedmine 3.0.0からではないかと思います。
— MAEDA, Go (@g_maeda) 2017年2月14日
といただいた、@g_maeda さんのツイートを受けて実際に確かめてみた Redmine の HTML の違いが以下のスクリーンショットになるのですが、確かに Redmine 3.0.0 から GETパラメータが付与されなくなくなってます。
ただ、@akipii さんの
の話からの、
@g_maeda @matsuoka_UCWDjp JSやCSSの後にGETパラメータが無しでもRailsアプリは正常に動作するのですか?
— akipii (@akipii) 2017年2月14日
この質問から察するに、2.x系から 3.x (特に3.3系?)へのアップグレードの場合は少し深刻化するケースもあるようです。
前の「Redmine 2.x→3.xへVerUpした時に画面レイアウトが崩れる症状に対する対応方法: プログラマの思索」でも紹介されているように、「Defect #24617: Browser js/css cache remains after upgrade – Redmine」のパッチを適用すると Redmine 3.x 系でもGETパラメータが付与されるようになり、
色々試してみると、下記のパターンになるみたいだ。
・Ver2.xの時は、JSやCSSにセッションIDらしき数字がURLに付加されている
⇒問題なし・Ver2.x→3.xへパッチを当てずにVerUpすると、JSやCSSにセッションIDらしき数字は付加されない
⇒画面レイアウトが崩れる・Ver2.x→3.xへパッチを当ててVerUpすると、JSやCSSにセッションIDらしき数字は付加される
⇒問題なし
と色々試されているので、2.x系から 3.x (特に3.3系?)へのアップグレードを予定している場合があれば、事前に参照した方が良いでしょう。
とはいえ、使い方や利用者数、導入プラグインなど色々な差異があってのことでしょうが、ウチで使っている Redmine で 2.6 系から 3.0 系へアップグレードした際には大きな問題がなかったので、利用者視点では問題が起こり得る頻度や深刻度、アップグレード前後のバージョンの差でどの程度影響が変わるのか?といった部分が正直なところ、分からないのですよね。
なお、@akipii さんからは更に詳しい情報をいただけたので、こちらも共有しておきたいと思います。
@matsuoka_UCWDjp config/application.rbのasset pipeline がdisabledになっているのが原因のようです。https://t.co/lWhp3IXOxg
— akipii (@akipii) 2017年2月14日
また、記事の導入付近で、
これは Redmine 3.0.0 から Rails のバージョンが 4.2 へ移行した際に、CSS や JavaScript などの静的ファイルに付与されていた GET パラメータが付与されなくなったため、前バージョンの静的ファイルをブラウザ側がキャッシュとして持っていること(=そちらが表示に利用されている)が原因のようです。
と書きましたが、Redmine 3.3 の場合は UI変更の目に付きやすい部分で不具合が起こるので分かりやすいのですが、何かしらの機能が拡張されて JavaScript に大きな変更が入ってもブラウザ側がキャッシュが原因で動かない!!なども起こりかねないのがふと気になりました。
@matsuoka_UCWDjp 言われてみればその通りです。 https://t.co/12AcycptT2 のパッチが3.4.0にコミットされると良いのですが。
— MAEDA, Go (@g_maeda) 2017年2月14日
本当にパッチが 3.4.0 にコミットされると良いのですが……。
最後に、これから Redmine の3.3系へのアップグレードを予定されてるんでしたら、記事の最初に触れた UI 回りの他に、親子関係にあるプロジェクト名の表示のされ方も変わるので、古いテーマを利用してるとプロジェクト名がメニュータブで隠されることがあります。標準のテーマを使っていないのなら、テーマも Redmine 3.3 系に対応してるかを確認しておいた方が無難です。